bootstrap前端分页 自带效果。
首先是百度下获得资源
http://blog.csdn.net/u013025627/article/details/50485327
其实15年的时候我师兄给过我一个文档不知道在哪儿搞得,我靠那是示例之多。现在嘛只有找代码片段自己写
好了好了这个东西也就是没有上一页 下一页的。于是我加了而且修改了下源代码。扯淡的是我不能用bootstrap的效果,为什么?因为我们有自己的样式,so我得有个下过自己写
首先看看源代码我修改注释的部分
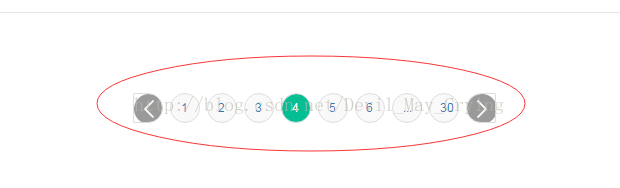
这个now是UI做的效果也就是选中显示一个绿色。
前端的样式修改我会加入类似表格分页的样式类型,
前端的样式其实差不多都是每一个li 包含一个a标签 所以直接写死
就整体来说基本满足我所需要的样式,也还行。剩下的就是写好ajax方法 供给回调函数就行了。
效果图大致是这样
点击上一页:
点击下一页
以上所述是小编给大家介绍的基于BootStrap的前端分页带省略号和上下页效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
狼山资源网 Copyright www.pvsay.com
暂无“基于BootStrap的前端分页带省略号和上下页效果”评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。