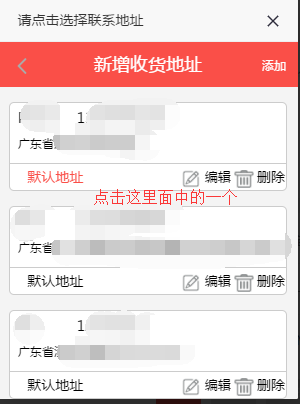
先给大家展示下效果图:
核心代码如下所示:
(‘.selectaddress').click(function () {//图一联系方式中的点击事件
top.layer.open({
id: “layer_say_hello”,
type: 2,
title: ‘请点击选择联系地址',
shadeClose: true,
shade: 0.8,
area: [‘300px', ‘400px'],
content: “{:Url(‘/mobile/user/address_list')}”, //iframe的url
success: function (layero, index) {
// var jquerySendHelloButton =(“.addre span”, layero.find(“iframe”)[0].contentWindow.document);
var jquerySendHelloButton = (“.listdetail”,layero.find(“iframe”)[0].contentWindow.document);(jquerySendHelloButton).click(function () {
var addressid = (this).find(‘.addressId′).val();varconsignee=(this).find(‘.contact span').eq(0).text();
var phone = (this).find(‘.contactspan′).eq(1).text();varaddre=(this).find(‘.addre span').text();
(‘.contactspan′).eq(0).text(consignee);(‘.contact span').eq(1).text(phone);
(‘.addrespan′).eq(0).text(addre);(‘input[name=address_id]').val(addressid);
(‘.selec′).css(‘display′,′none′);(‘.demand_add').css(‘display','block');
layer.close(index);
})
//传入参数,并赋值给iframe的元素
}
});
})
以上所述是小编给大家介绍的基于layer.js实现收货地址弹框选择然后返回相应的地址信息,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
狼山资源网 Copyright www.pvsay.com
暂无“基于layer.js实现收货地址弹框选择然后返回相应的地址信息”评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。