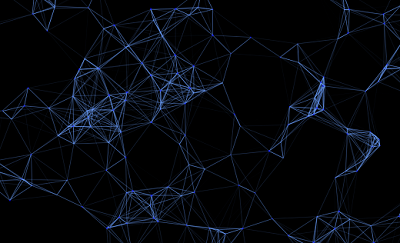
因为自己需要做产品,所以一个好的UI界面也是很重要的,发现这种散射的原子颗粒特效还不错,就弄了一个
官方github:https://github.com/VincentGarreau/particles.js/
demo制作器,注意可能需要FQ
https://codepen.io/VincentGarreau/pen/pnlso 这个可以把你制作的demo导出
http://vincentgarreau.com/particles.js/这个可以用来尝试配置不同效果
使用方法
加载particle.js并配置粒子:
index.html
<div id="particles-js"></div> <script src="/UploadFiles/2021-04-02/particles.js">app.js
/* particlesJS.load(@dom-id, @path-json, @callback (optional)); */ particlesJS.load('particles-js', 'assets/particles.json', function() { console.log('callback - particles.js config loaded'); });particles.json就是主要的配置文件
注意一下文件顺序,不然会出现问题
实际demo
<!DOCTYPE html> <html > <head> <meta charset="UTF-8"> <title>particles.js</title> <link rel="stylesheet" href="style.css" rel="external nofollow" > </head> <body> <div id="particles-js"></div> </body> <script src='particles.min.js'></script> 这个玩意需要放在下面 <script src="/UploadFiles/2021-04-02/index.js">如有需要下载demo请到QQ群,黑色原子效果很科幻,还不错
根据css颜色和json配置文件,就打造属于自己的科幻效果
参数
键值 参数选项/ 说明 实例 particles.number.valuenumber 数量40particles.number.density.enablebooleantrue/falseparticles.number.density.value_areanumber 区域散布密度大小800particles.color.valueHEX (string)
RGB (object)
HSL (object)
array selection (HEX)
random (string)原子的颜色
"#b61924"
{r:182, g:25, b:36}
{h:356, s:76, l:41}
["#b61924", "#333333", "999999"]
"random"particles.shape.typestring
array selection 原子的形状"circle"
"edge"
"triangle"
"polygon"
"star"
"image"
["circle", "triangle", "image"]particles.shape.stroke.widthnumber 原理的宽度2particles.shape.stroke.colorHEX (string) 原子颜色"#222222"particles.shape.polygon.nb_slidesnumber 原子的多边形边数5particles.shape.image.srcpath link
svg / png / gif / jpg 原子的图片可以使用自定义图片"assets/img/yop.svg"
"http://mywebsite.com/assets/img/yop.png"particles.shape.image.widthnumber
(for aspect ratio) 图片宽度100particles.shape.image.heightnumber
(for aspect ratio) 图片高度100particles.opacity.valuenumber (0 to 1) 不透明度0.75particles.opacity.randomboolean 随机不透明度true/falseparticles.opacity.anim.enableboolean 渐变动画true/falseparticles.opacity.anim.speednumber 渐变动画速度3particles.opacity.anim.opacity_minnumber (0 to 1) 渐变动画不透明度0.25particles.opacity.anim.syncbooleantrue/falseparticles.size.valuenumber 原子大小20particles.size.randomboolean 原子大小随机true/falseparticles.size.anim.enableboolean 原子渐变true/falseparticles.size.anim.speednumber 原子渐变速度3particles.size.anim.size_minnumber0.25particles.size.anim.syncbooleantrue/falseparticles.line_linked.enableboolean 连接线true/falseparticles.line_linked.distancenumber 连接线距离150particles.line_linked.colorHEX (string) 连接线颜色#ffffffparticles.line_linked.opacitynumber (0 to 1) 连接线不透明度0.5particles.line_linked.widthnumber 连接线的宽度1.5particles.move.enableboolean 原子移动true/falseparticles.move.speednumber 原子移动速度4particles.move.directionstring 原子移动方向"none"
"top"
"top-right"
"right"
"bottom-right"
"bottom"
"bottom-left"
"left"
"top-left"particles.move.randomboolean 移动随机方向true/falseparticles.move.straightboolean 直接移动true/falseparticles.move.out_modestring
(out of canvas) 是否移动出画布"out"
"bounce"particles.move.bounceboolean
(between particles) 是否跳动移动true/falseparticles.move.attract.enableboolean 原子之间吸引true/falseparticles.move.attract.rotateXnumber 原子之间吸引X水平距离3000particles.move.attract.rotateYnumber y垂直距离1500interactivity.detect_onstring 原子之间互动检测"canvas", "window"interactivity.events.onhover.enableboolean 悬停true/falseinteractivity.events.onhover.modestring
array selection悬停模式
"grab"抓取临近的
"bubble"泡沫球效果
"repulse"击退效果
["grab", "bubble"]interactivity.events.onclick.enableboolean 点击效果true/falseinteractivity.events.onclick.modestring
array selection点击效果模式
"push"
"remove"
"bubble"
"repulse"
["push", "repulse"]interactivity.events.resizeboolean 互动事件调整true/falseinteractivity.events.modes.grab.distancenumber 原子互动抓取距离100interactivity.events.modes.grab.line_linked.opacitynumber (0 to 1) 原子互动抓取距离连线不透明度0.75interactivity.events.modes.bubble.distancenumber 原子抓取泡沫效果之间的距离100interactivity.events.modes.bubble.sizenumber 原子抓取泡沫效果之间的大小40interactivity.events.modes.bubble.durationnumber 原子抓取泡沫效果之间的持续事件
(second)0.4interactivity.events.modes.repulse.distancenumber 击退效果距离200interactivity.events.modes.repulse.durationnumber 击退效果持续事件
(second)1.2interactivity.events.modes.push.particles_nbnumber 粒子推出的数量4interactivity.events.modes.push.particles_nbnumber4retina_detectbooleantrue/false总结
以上所述是小编给大家介绍的JS库之Particles.js中文开发手册及参数详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。