本文主要讲解v-model指令,主要包括HTML元素的v-model和组件上的v-model两种,用四个简单的案例介绍v-model的使用。
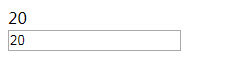
案例一:HTML元素的v-model -输入框(text)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model指令</title>
<script src="/UploadFiles/2021-04-02/vue.js">
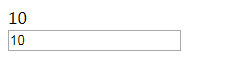
案例二: 定制组件的v-model - 输入框(text)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model指令</title>
<script src="/UploadFiles/2021-04-02/vue.js">
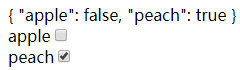
案例三: 定制组件的v-model - 复选框(checkbox) - 2.2.0 新增
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model指令</title>
<script src="/UploadFiles/2021-04-02/vue.js">
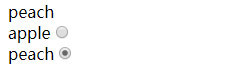
案例四: 定制组件的v-model - 单选按钮(radio) -2.2.0 新增
标签:
Vue,v-model指令
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
狼山资源网 Copyright www.pvsay.com
暂无“如何理解Vue的v-model指令的使用方法”评论...