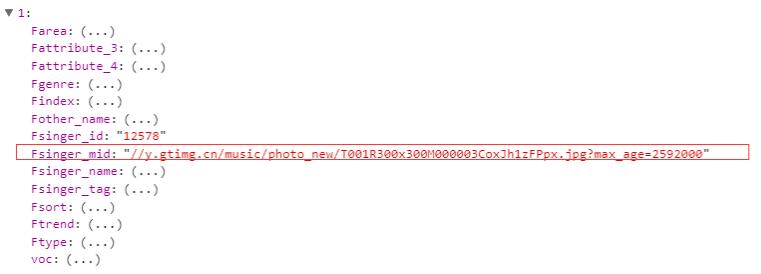
拿到一组数据,其中的img地址是这样的
我们想要将它转化为正常的图片地址,需要使用for循环来将图片拼接起来
getSingList(){
getSingerList().then((res) =>{
if (res.code==ERR_ok){
this.singers=res.data.list
console.log(this.singers)
for(var i=0;i<this.singers.length;i++){
this.singers[i].Fsinger_mid='//y.gtimg.cn/music/photo_new/T001R300x300M000'+this.singers[i].Fsinger_mid+'.jpg"htmlcode">
标签:
Vue,图片地址,拼接
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
狼山资源网 Copyright www.pvsay.com
暂无“Vue 中对图片地址进行拼接的方法”评论...