vue中可编辑树状表格的代码如下所示:
html代码
<template>
<el-table
:data="datatree"
row-key="id"
:tree-props="{children: 'children'}"
>
<el-table-column label="姓名" border>
<template slot-scope="scope">
<el-input placeholder="请输入内容" v-show="scope.row.show" v-model="scope.row.label"></el-input>
<span v-show="!scope.row.show">{{scope.row.label}}</span>
</template>
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button @click="scope.row.show =true" >编辑</el-button>
<el-button @click="scope.row.show =false">保存</el-button>
</template>
</el-table-column>
</el-table>
</template>
js代码
<script>
export default {
data(){
return {
datatree: [{
id: 1,
label: '水果',
show:false,
children: [{
id: 4,
label: '苹果',
show:false,
children: [{
id: 9,
label: '苹果皮',
show:false
}, {
id: 10,
label: '苹果仔',
show:false
}]
}]
}, {
id: 2,
label: '蔬菜',
show:false,
children: [{
id: 5,
label: '青菜',
show:false
}, {
id: 6,
label: '土豆',
show:false
}]
}, {
id: 3,
label: '饮料',
show:false,
children: [{
id: 7,
label: '冰红茶',
show:false
}, {
id: 8,
label: '酷儿',
show:false
}]
}],
defaultProps: {
children: 'children',
label: 'label',
show:'show'
}
}
}
}
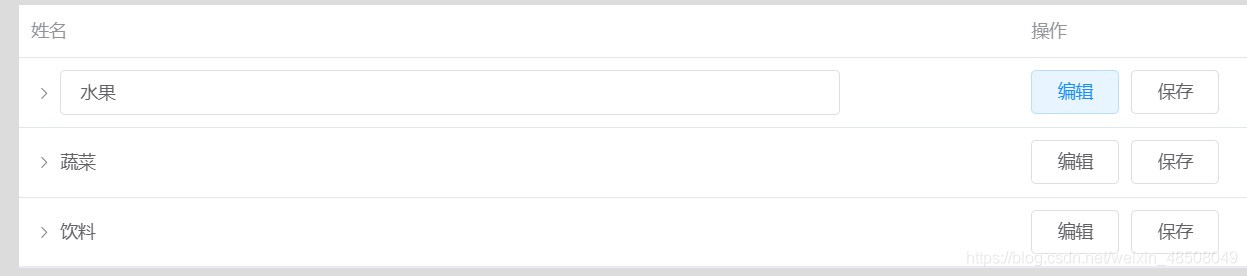
效果图
一个简单的可编辑树状表格就出现了
嫌input框太大自己设置一下
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
狼山资源网 Copyright www.pvsay.com
暂无“vue中可编辑树状表格的实现代码”评论...