在ul下,直接嵌套div,在ie7以前版本,会出现的状况是:div会被离它最近的li包裹住。
请看dome
复制代码代码如下:
<ul class="clearfix" >
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<div class="add">
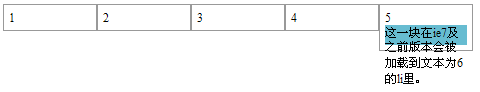
这一块在ie7及之前版本会被加载到文本为5的li里。
</div>
</ul>
<style type="text/css">
.clearfix{ display:inline-block; width:100%; }
.clearfix li{ float:left; padding:5px; border:1px solid #999; width:12%; list-style:none; }
.add{ background:#67BCD1; height:20px;}
</style>
在谷歌下

在ie7文档模式下,就把div添进了离它最近的li里面。

so, ul不支持直接嵌套div的写法。
请看dome
复制代码代码如下:
<ul class="clearfix" >
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<div class="add">
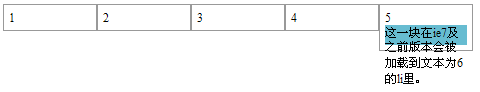
这一块在ie7及之前版本会被加载到文本为5的li里。
</div>
</ul>
<style type="text/css">
.clearfix{ display:inline-block; width:100%; }
.clearfix li{ float:left; padding:5px; border:1px solid #999; width:12%; list-style:none; }
.add{ background:#67BCD1; height:20px;}
</style>
在谷歌下

在ie7文档模式下,就把div添进了离它最近的li里面。

so, ul不支持直接嵌套div的写法。
标签:
ul,嵌套div,ie7
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
狼山资源网 Copyright www.pvsay.com
暂无“ul里不能直接嵌套div(在ie7以前版本)”评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
