用css实现内容弹出,无js代码,下面代码直接拷贝了就可用,
需要背景图的到下面的地址下载,谢谢!
地址:http://download.csdn.net/detail/zurich1979/7229061
先上效果图:
1. 背景图,文字是自己添加的:

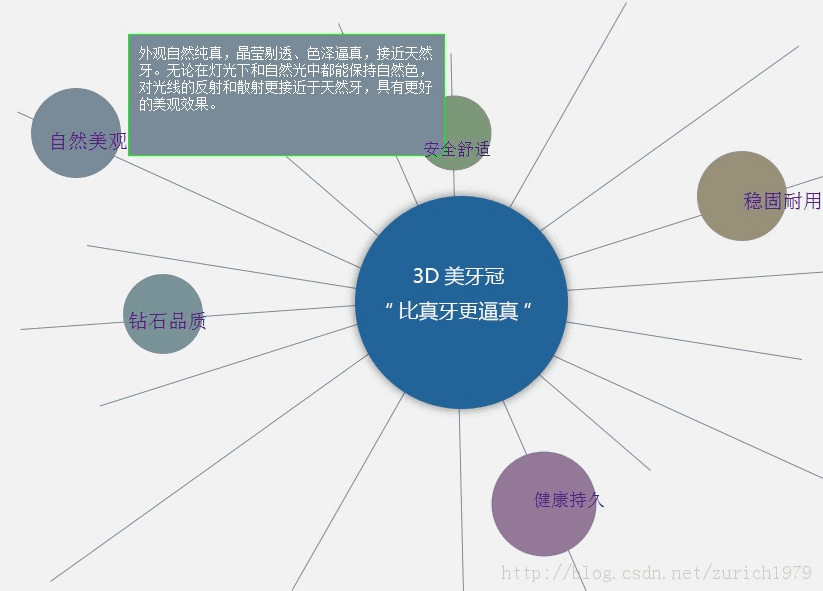
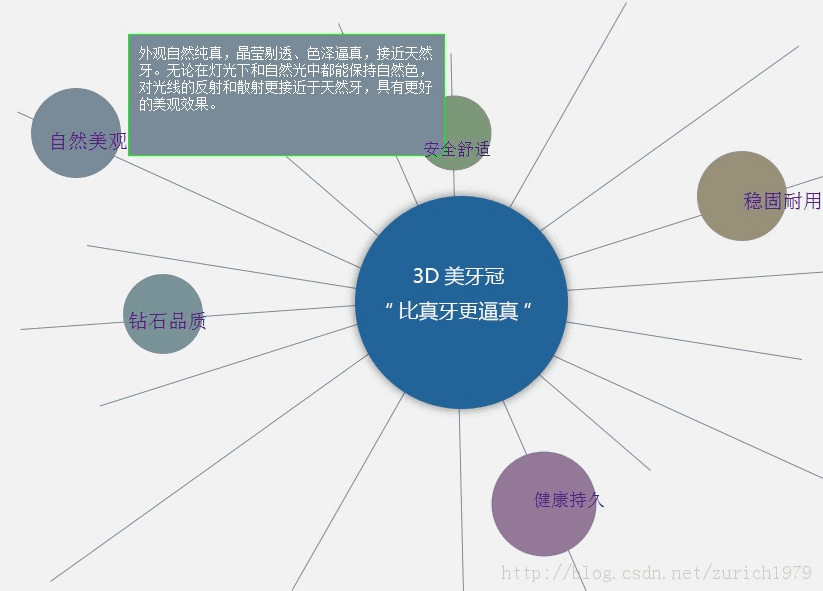
2. 鼠标滑过后弹出文本框:

代码如下:
复制代码代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<title>第五代烤瓷牙-美牙冠-康贝佳口腔医院</title>
<style type="text/css">
body{font-size:12px;}
.popup a{position:relative;top:124px; left:225px;text-decoration:none;}
.popup a:hover{text-decoration:none;background:none;}
.popup span{display:none;}
.popup a:hover span{display:block;top:228px;left:302px; width:200px; height:80px; relative:absolute;padding:10px;border:1px #00FF00 solid}
</style>
</head>
<body>
<div class="popup" style="background:url(jzkcy/images/03kcy02.jpg); height:675px; background-position:center; background-repeat:no-repeat; color:#FFF">
<a style=" position:relative; left:265px; top:140px; width:90px; height:30px; font-size:20px; float:left; text-align:left" href="#"> 自然美观
<span style="position:relative; top:-120px; left:80px;width:295px; height:100px; font-size:14px; background-color:#798a98; color:#FFF">外观自然纯真,晶莹剔透、色泽逼真,接近天然牙。无论在灯光下和自然光中都能保持自然色,对光线的反射和散射更接近于天然牙,具有更好的美观效果。 </span> </a>
<a style=" position:relative; left:550px; top:150px; width:70px; height:30px; font-size:16.67px; float:left; text-align:left" href="#"> 安全舒适
<span style="position:relative; top:-120px; left:80px;width:285px; height:100px ;font-size:14px; background-color:#7c9879; color:#FFF"> 不含有金属,完全由瓷粉构成,没有金属基底,质量轻,佩戴更舒服;瓷的导热性能低,有很好的隔离作用,对牙髓刺激性小,更有利于保护牙髓健康。 </span> </a>
<a style=" position:relative; left:800px; top:200px; width:90px; height:30px; font-size:20px; float:left; text-align:left" href="#"> 稳固耐用
<span style="position:relative; top:30px; left:-60px;width:230px; height:100px ;font-size:14px; background-color:#989079; color:#FFF"> 坚硬、耐磨、抗压强度高,有非常好的生物相容性和安全性能,不会有金属底冠的过敏反应;对牙龈无刺激性,不会出现牙龈退缩、牙龈发青、牙龈边黑、牙龈红肿等现象; </span> </a>
<a style=" position:relative; left:500px; top:500px; width:90px; height:30px; font-size:17.78px; float:left; text-align:left" href="#"> 健康持久
<span style="position:relative; top:-120px; left:80px;width:340px; height:100px ;font-size:14px; background-color:#937998; color:#FFF"> 具有比较高的强度和韧性,耐久性好,可以在口腔内永久保存; </span> </a>
<a style=" position:relative; left:-30px; top:320px; width:150px; height:30px; font-size:20px; float:left; text-align:center" href="#"> 钻石品质
<span style="position:relative; top:30px; left:-60px;width:330px; height:100px ;font-size:14px; background-color:#799398; text-align:left";color:#FFF"> 对X射线有透射性,在日后需头颅CT、核磁共振检查时不会受到影响,检查时也不需要拆掉假牙。 </span> </a>
</div>
</body>
</html>
需要背景图的到下面的地址下载,谢谢!
地址:http://download.csdn.net/detail/zurich1979/7229061
先上效果图:
1. 背景图,文字是自己添加的:

2. 鼠标滑过后弹出文本框:

代码如下:
复制代码代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<title>第五代烤瓷牙-美牙冠-康贝佳口腔医院</title>
<style type="text/css">
body{font-size:12px;}
.popup a{position:relative;top:124px; left:225px;text-decoration:none;}
.popup a:hover{text-decoration:none;background:none;}
.popup span{display:none;}
.popup a:hover span{display:block;top:228px;left:302px; width:200px; height:80px; relative:absolute;padding:10px;border:1px #00FF00 solid}
</style>
</head>
<body>
<div class="popup" style="background:url(jzkcy/images/03kcy02.jpg); height:675px; background-position:center; background-repeat:no-repeat; color:#FFF">
<a style=" position:relative; left:265px; top:140px; width:90px; height:30px; font-size:20px; float:left; text-align:left" href="#"> 自然美观
<span style="position:relative; top:-120px; left:80px;width:295px; height:100px; font-size:14px; background-color:#798a98; color:#FFF">外观自然纯真,晶莹剔透、色泽逼真,接近天然牙。无论在灯光下和自然光中都能保持自然色,对光线的反射和散射更接近于天然牙,具有更好的美观效果。 </span> </a>
<a style=" position:relative; left:550px; top:150px; width:70px; height:30px; font-size:16.67px; float:left; text-align:left" href="#"> 安全舒适
<span style="position:relative; top:-120px; left:80px;width:285px; height:100px ;font-size:14px; background-color:#7c9879; color:#FFF"> 不含有金属,完全由瓷粉构成,没有金属基底,质量轻,佩戴更舒服;瓷的导热性能低,有很好的隔离作用,对牙髓刺激性小,更有利于保护牙髓健康。 </span> </a>
<a style=" position:relative; left:800px; top:200px; width:90px; height:30px; font-size:20px; float:left; text-align:left" href="#"> 稳固耐用
<span style="position:relative; top:30px; left:-60px;width:230px; height:100px ;font-size:14px; background-color:#989079; color:#FFF"> 坚硬、耐磨、抗压强度高,有非常好的生物相容性和安全性能,不会有金属底冠的过敏反应;对牙龈无刺激性,不会出现牙龈退缩、牙龈发青、牙龈边黑、牙龈红肿等现象; </span> </a>
<a style=" position:relative; left:500px; top:500px; width:90px; height:30px; font-size:17.78px; float:left; text-align:left" href="#"> 健康持久
<span style="position:relative; top:-120px; left:80px;width:340px; height:100px ;font-size:14px; background-color:#937998; color:#FFF"> 具有比较高的强度和韧性,耐久性好,可以在口腔内永久保存; </span> </a>
<a style=" position:relative; left:-30px; top:320px; width:150px; height:30px; font-size:20px; float:left; text-align:center" href="#"> 钻石品质
<span style="position:relative; top:30px; left:-60px;width:330px; height:100px ;font-size:14px; background-color:#799398; text-align:left";color:#FFF"> 对X射线有透射性,在日后需头颅CT、核磁共振检查时不会受到影响,检查时也不需要拆掉假牙。 </span> </a>
</div>
</body>
</html>
标签:
鼠标滑过,弹出
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
狼山资源网 Copyright www.pvsay.com
暂无“CSS实现鼠标滑过文字弹出一段说明文字无JS代码”评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
