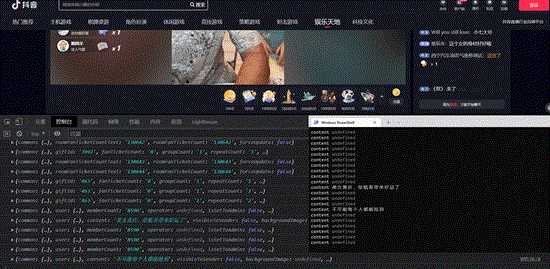
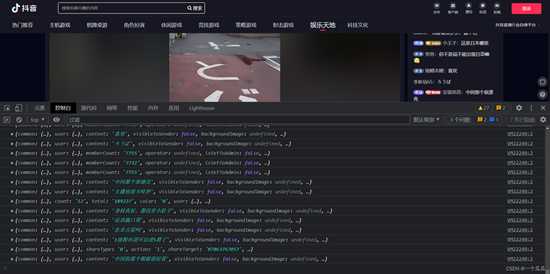
效果演示:
只展示了消息json的content字段
准备工作:
本文的操作是在浏览器解除跨域状态下进行的,正常浏览器也可以用。
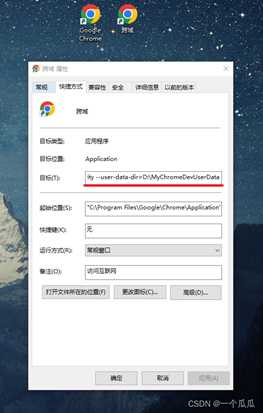
做法:将谷歌浏览器图标复制一个出来,右击,快捷方式后面加下面浏览器参数
--disable-web-security --user-data-dir=D:\MyChromeDevUserData // 文件路径自己创建更多浏览器参数,可参考谷歌官方文档
开始找参数
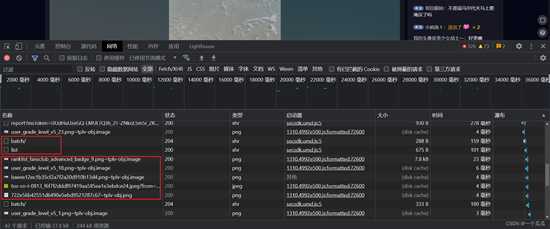
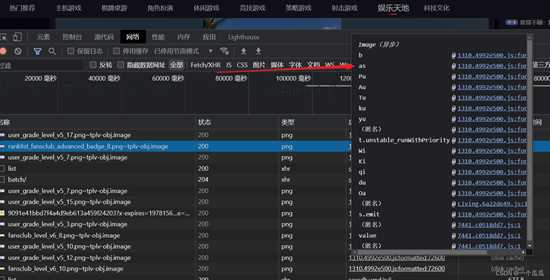
随意打开一个直播间,在控制台可以看到,会有两个请求和一堆加载的个性化图片
那么我们可以先从这些加载的图片调用栈开始入手,然后往回分析,至于为什么从这些图片下手??因为这些个性化图片的加载是伴随弹幕消息一起出现的,根据正向的思路去反推思考,消息和图片的链接一般是会返回在一个共同的响应体里面
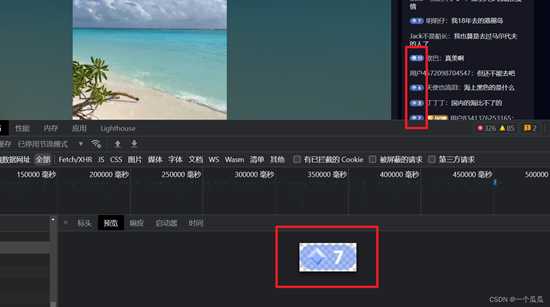
随便选择一个图片,跟进去调用栈
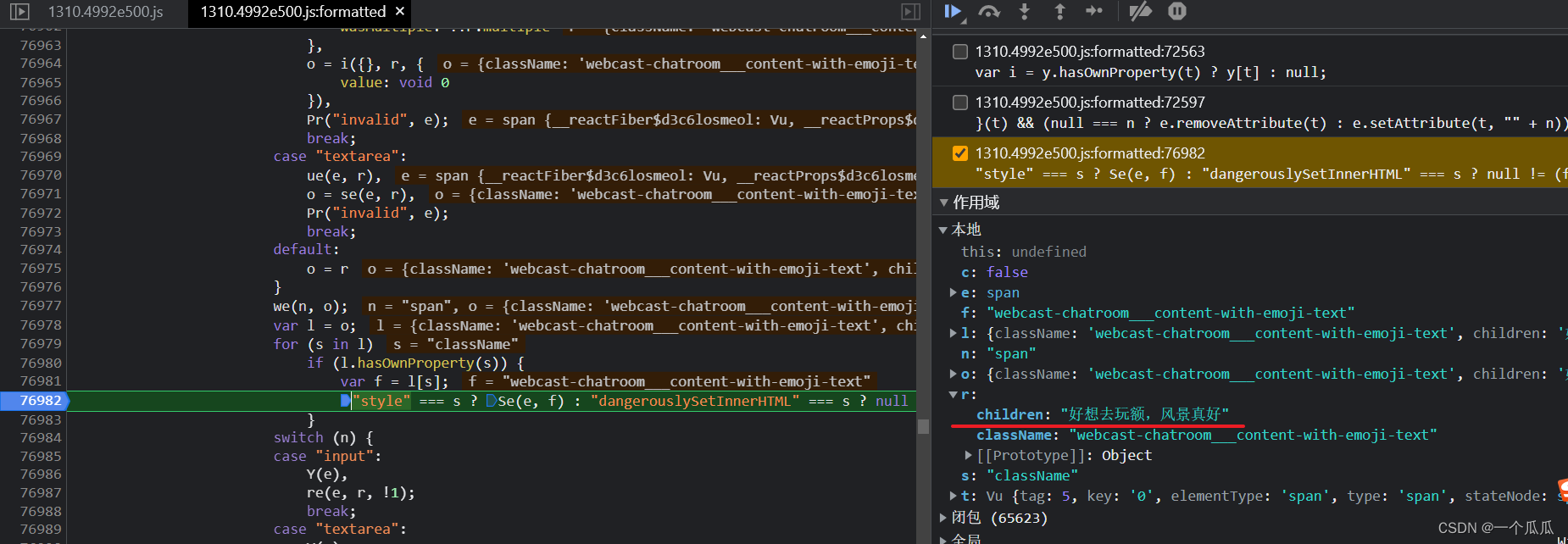
F8多跟几次之后会发现这里会有消息内容出来,有的时候是其他用户信息,这也就验证了我们之前的想法
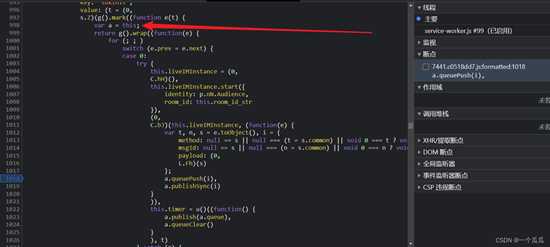
这些显示的消息是经过解析之后的内容,所以根据我们可以直接回到调用栈最开始的位置,从那里往回找线索
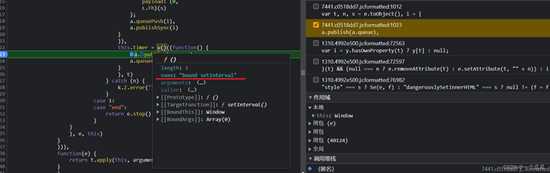
在这里可以看到他是一个setInterval定时器
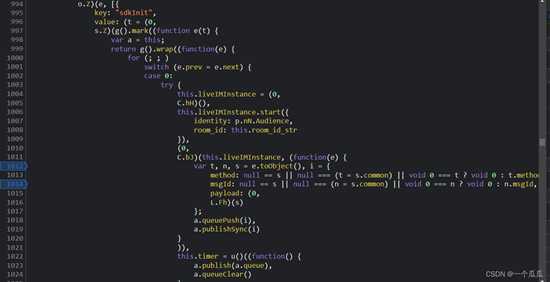
往上翻一下,可以看到key的名称为初始化
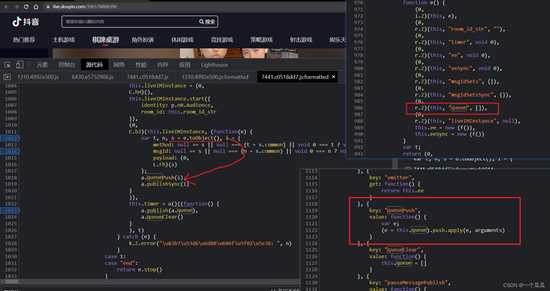
消息体的处理顺序
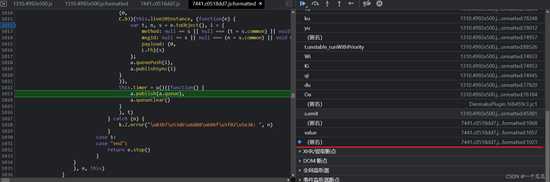
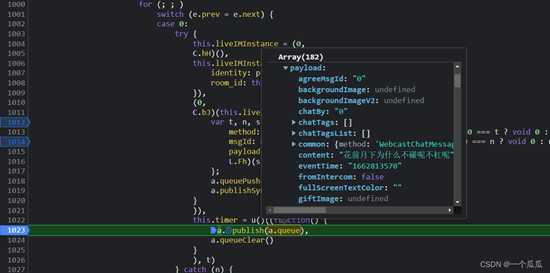
到了这里,我们直接hook代码
代码中变量a是当前this,在此下断点
再执行下面这段代码
window.__a__ = avar publishSync_ = window.__a__.publishSync;window.__a__.publishSync = (i) => { // 这里用箭头函数,不要用传统function let obj = i.payload; console.log(obj);}到了这一步,使用RPC把消息共享出去
如果发现提示跨域了,请回到文章开头的准备工作
window.__a__ = avar xhr_ = new XMLHttpRequest(),method = "POST",url = "http://127.0.0.1:45678/port"; // 本地接收弹幕消息接口var publishSync_ = window.__a__.publishSync;window.__a__.publishSync = (i) => { // 这里用箭头函数,不要用传统function let obj = i.payload; console.log(obj); xhr_.open(method, url, true); xhr_.setRequestHeader("Content-type", "application/json"); xhr_.send(JSON.stringify(obj));}
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
狼山资源网 Copyright www.pvsay.com
暂无“(web端)抖音直播间弹幕消息获取”评论...