当我们使用Destructive Method对wrapper set进行选择、过滤之后会产生一个新的结果集。例如:
html
$lt;div$gt;
$lt;p$gt;Paragraph$lt;/p$gt;
$lt;p$gt;Paragraph$lt;/p$gt;
$lt;/div$gt;
对于上面的DOM Tree,当然可以使用
$('div').find('p')
来获取所有div元素包含的p元素,但是选择结果中肯定不包含div元素自身。
如果在find之后链式调用andSelf()则可以把previous selection($('div'))也包含在结果集中。
用法举例
对于以上html代码,使用
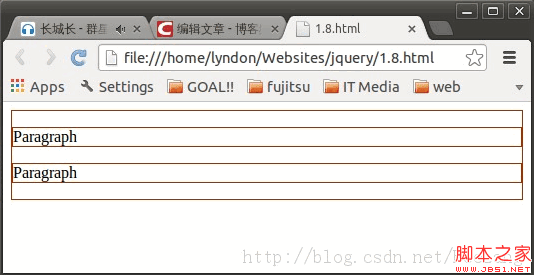
$('div').find('p').css('border', '1px solid #993300');
css效果只能作用于p元素

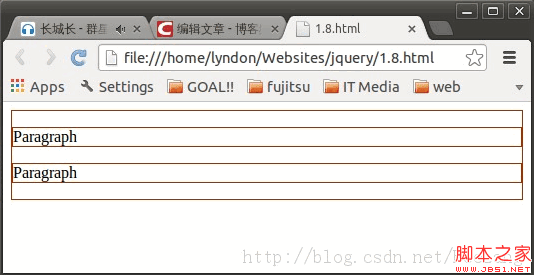
但是在find()之后加上andSelf(),css也会作用与所有的div元素

html
$lt;div$gt;
$lt;p$gt;Paragraph$lt;/p$gt;
$lt;p$gt;Paragraph$lt;/p$gt;
$lt;/div$gt;
对于上面的DOM Tree,当然可以使用
$('div').find('p')
来获取所有div元素包含的p元素,但是选择结果中肯定不包含div元素自身。
如果在find之后链式调用andSelf()则可以把previous selection($('div'))也包含在结果集中。
用法举例
对于以上html代码,使用
$('div').find('p').css('border', '1px solid #993300');
css效果只能作用于p元素

但是在find()之后加上andSelf(),css也会作用与所有的div元素

免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
狼山资源网 Copyright www.pvsay.com
暂无“jQuery使用andSelf()来包含之前的选择集”评论...
