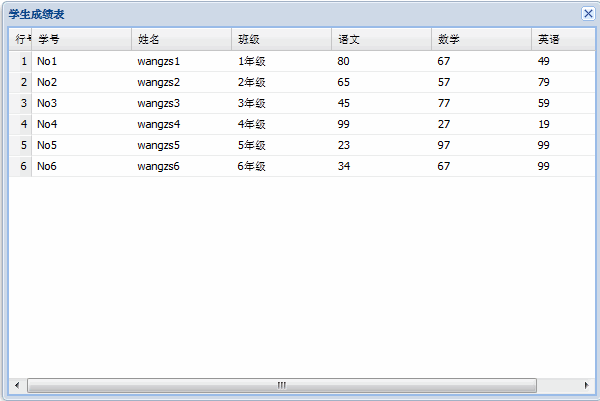
1.显示表格
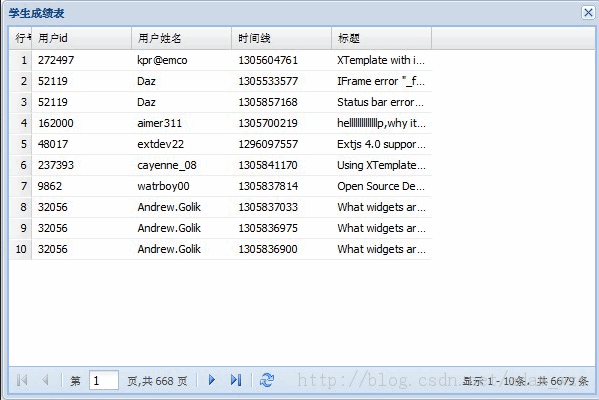
http://img.blog.csdn.net/20140622133941015"java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>My JSP 'index.jsp' starting page</title> <link rel="stylesheet" type="text/css" href="./extjs4.1/resources/css/ext-all.css"> <script type="text/javascript" src="/UploadFiles/2021-04-02/ext-all-debug.js"><%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>My JSP 'index.jsp' starting page</title> <link rel="stylesheet" type="text/css" href="./extjs4.1/resources/css/ext-all.css"> <script type="text/javascript" src="/UploadFiles/2021-04-02/ext-all-debug.js"><%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>My JSP 'index.jsp' starting page</title> <link rel="stylesheet" type="text/css" href="./extjs4.1/resources/css/ext-all.css"> <script type="text/javascript" src="/UploadFiles/2021-04-02/ext-all-debug.js">标签:本地数据,跨域数据
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
狼山资源网 Copyright www.pvsay.com
暂无“extjs_02_grid显示本地数据、显示跨域数据”评论...