最近在做项目的时候,遇到个问题:
父页面引入子页面,子页面引入jQuery.js文件,父页面JS依赖jQuery.js ,出现问题是,总提示JS对象无效。猜测jQuery加载顺序不是最早造成的。
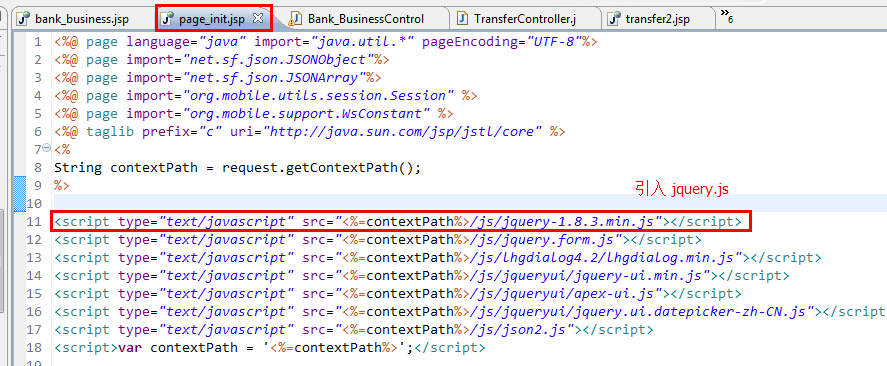
从这里看 ,jQuery.js 是最早的咯,可是为什么其它的js都提示 属性无效呢。
后面用 IE11 的F12工具查看 JS 的加载顺序,发现 jQuery 是最早加载的,只是加页面加载完毕后,突然有个请求又加载了一次 jQuery。
原因是如下代码:
复制代码 代码如下:
$(function() {
$("#zjyw_table_1").load("xxx.jsp");
}
xxx.jsp 里又加载了 jQuery.js 。 把这句注释后就正常了。
这问题还郁闷了挺久,记录一下,方便其它人哈。
找到方法了之后解决方式很简单,这里主要是把查询问题的思路给大家分享下,同时有相同问题的小伙伴可以参考下。
标签:
jQuery,重复加载
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
狼山资源网 Copyright www.pvsay.com
暂无“jQuery 重复加载错误以及修复方法”评论...