在上篇文章给大家介绍了JavaScript使用DeviceOne开发实战(一) 配置和起步,本篇文章继续给大家介绍关于javascript实战相关内容,一起学习吧。
生成调试安装包
首先需要说明的是,这个步骤并不是每次调试App都必须的,大部分情况生成一次调试安装包,安装到手机上之后就可以忽略整个这个步骤。因为调试安装包包含了很多原生组件,都是可以定制勾选的,如果你需要额外增加一些原生组件,则需要勾选更多的组件并要重新生成调试安装包。
点击调试程序的菜单里的“Build Debug Version”按钮,如果没有登录过,会提示登录
如果打开了多个项目,需要选择一个你想要打包的具体项目,打包的时候需要联网。
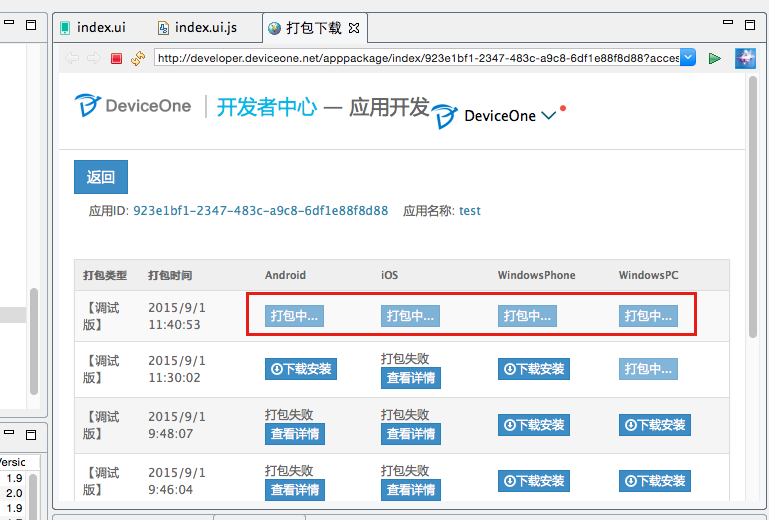
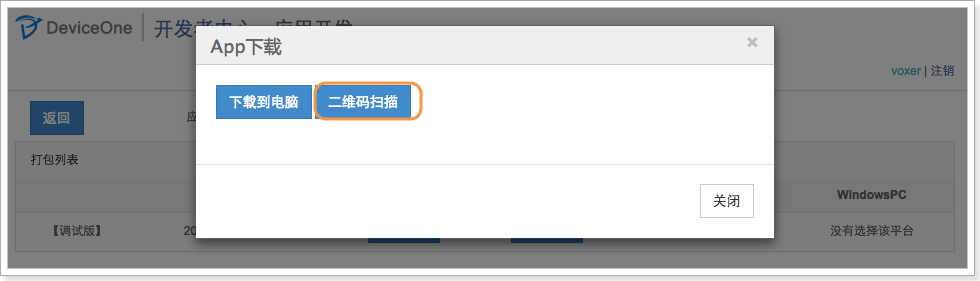
只需要几分钟,”打包中…” 就会完成,变成“下载安装”,点击后,你可以选择二维码安装或者下载文件到电脑上然后通过工具来安装到手机上。
调试开发
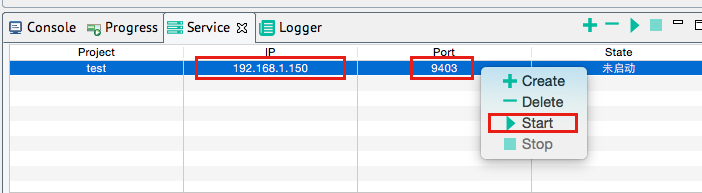
在移动设备(手机或pad)上安装上一个步骤生成的安装包之后,基本界面如下,Android,IOS和Winphone基本界面是一样的。要调试需要先在设计器中的”Service”右键点击”Create”按钮,然后点击“Start”启动服务,记录下显示的ip地址和port号,再将ip地址输入手机上调试版本的“服务地址”,注意要确保手机的ip和设计器所在ip在同一网段,否则无法通信。最后再点击”更新“按钮
更新成功后,点击”进入“按钮,就能看到设计器上开发的App在手机上的真实效果了,我们可以看到和设计器上看到的效果完全一致,能看到绿色label,也能点击”Say Hello“按钮,会弹出”Hello DeviceOne!!!“。就这样,我们在设计器上可以继续修改代码,修改UI,然后再次点击”更新“按钮和”进入“按钮就可以实时的看到开发的效果。一直到这个App完成所有你需要达到的功能。
目前还不支持单步调试。目前支持alert,toast方式调试和deviceone.print调试。其中print调试可以实时把打印的数据显示在设计器的”调试日志“,但是需要确保调试终端的”显示日志“勾选上。
发布应用
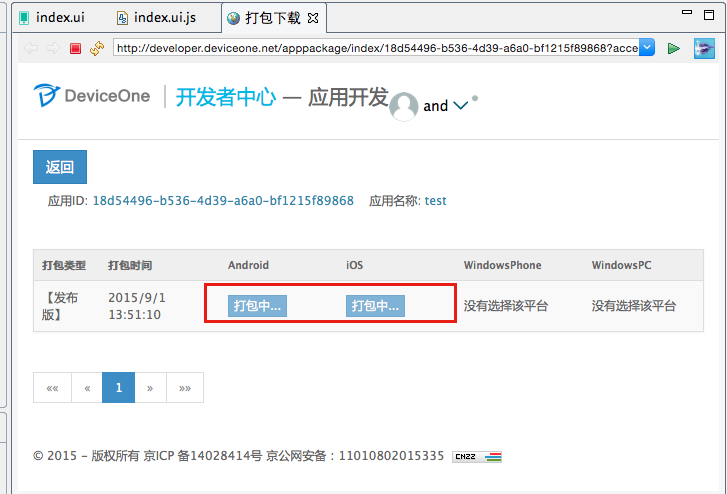
应用开发完后通过云端的打包服务即可将程序打成一个正式的安装包,有自己的图标,名称,签名等等,可以上传官方的Appstore,可以给最终用户下载使用。只需点击设计器中的“Build Single Version”按钮,最后安装包在下载页面下载即可。
To Be Continue.......
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。