本文实例为大家分享JavaScript弹出拖拽窗口的具体实现代码,供大家参考,具体内容如下
需求说明:
1、点击页面按钮,弹出窗口;
2、要有半透明背景遮罩;
3、弹出窗口圆角,窗口半透明,但内容不透明;带阴影;
4、窗口可拖动;
5、拖动停止之后,滚动页面时窗口位置不动;
6、可以使用jQuery;
7、有关闭按钮;
进一步功能具体描述:
点按钮,会有一个可以拖拽的浮层出来。
有一个背景遮罩,支持标题栏的拖拽,在标题栏以外,在标题栏区域之外的区域拖拽是没有效果的,拖拽功能限定,他的拖拽功能被限定在可是可视区域内。
拖曳的思路:
获取鼠标的位置,鼠标移动的时候,获取鼠标的位置,获取x轴y轴,赋给窗口的x轴y轴,窗口弄成绝对定位。鼠标松开的时候把这个事件取消掉。
拖拽的实现原理:
鼠标移动的时候,拿鼠标移动时的坐标位置不断更新浮层的position。
1.鼠标在浮层元素按下的时候,把这个浮层元素标记为可以拖动。
2.鼠标移动的时候,我们先检测一下浮层元素标记的波动是不是可以拖动。如果是的话,让浮层跟着鼠标一起移动,不是的话就忽略。
3.鼠标松开的时候标记浮层元素不可以拖动
4.js拖拽主要用到了鼠标三个事件:mousedown、mousemove、mouseup。
mousedown:鼠标按下
mouseup:鼠标松开
mousemove:鼠标移动
备注:mousedown和click的区别:鼠标点击的整个过程会发生 mousedown→mouseup→click三个事件, click在最后鼠标松开之后才会发生。
说到这里,我们就不得不讲一下鼠标事件。
下面简单的讲一下鼠标事件:
(1)click事件
(2)dbclick事件
(3)mousedown事件
(4)mouseup事件
(5)mouseenter事件
(6)mouseover事件
(7)mouseleaver事件
(8)mouseout事件
解释:(鼠标事件的解释说明选自w3school)
(1)click事件:click事件于用户在元素敲击鼠标左键,并在相同元素上松开左键时触发。
(2) dbclick事件:当双击元素时,会发生 dblclick 事件。当鼠标指针停留在元素上方,然后按下并松开鼠标左键时,就会发生一次 click。在很短的时间内发生两次 click,即是一次 double click 事件。
实例:
当双击按钮时,隐藏或显示元素:
$(document).ready(function(){
$("button").dblclick(function(){
$("p").slideToggle();
});
});
(3)mousedown事件:当鼠标指针移动到元素上方,并按下鼠标按键时,会发生mousedown 事件。与 click 事件不同,mousedown 事件仅需要按键被按下,而不需要松开即可发生。
$(document).ready(function(){
$("button").mousedown(function(){
$("p").slideToggle();
});
});
(4)mouseup事件:当在元素上放松鼠标按钮时,会发生 mouseup 事件。
与 click 事件不同,mouseup 事件仅需要放松按钮。当鼠标指针位于元素上方时,放松鼠标按钮就会触发该事件。
$(document).ready(function(){
$("button").mouseup(function(){
$("p").slideToggle();
});
});
(5)mouseenter事件:当鼠标指针穿过元素时,会发生 mouseenter 事件。该事件大多数时候会与 mouseleave 事件一起使用。
注释:与 mouseover 事件不同,只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件。如果鼠标指针穿过任何子元素,同样会触发 mouseover 事件。
(6)mouseover事件:当鼠标指针位于元素上方时,会发生 mouseover 事件。该事件大多数时候会与 mouseout 事件一起使用。
注释:与 mouseenter 事件不同,不论鼠标指针穿过被选元素或其子元素,都会触发 mouseover 事件。只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件。
$(document).ready(function(){
$("p").mouseover(function(){
$("p").css("background-color","yellow");
});
$("p").mouseout(function(){
$("p").css("background-color","#E9E9E4");
});
});
mouseenter 与 mouseover 的不同
<html> <head> <script type="text/javascript" src="/UploadFiles/2021-04-02/jquery.js">(7)mouseleaver事件:当鼠标指针穿过元素时,会发生 mouseenter 事件。
该事件大多数时候会与 mouseleave 事件一起使用。
注释:与 mouseout 事件不同,只有在鼠标指针离开被选元素时,才会触发 mouseleave 事件。如果鼠标指针离开任何子元素,同样会触发 mouseout 事件。
(8)mouseout事件
当鼠标指针从元素上移开时,发生 mouseout 事件。
该事件大多数时候会与 mouseover 事件一起使用。
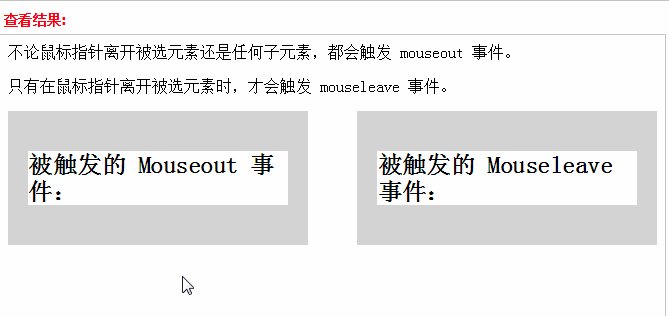
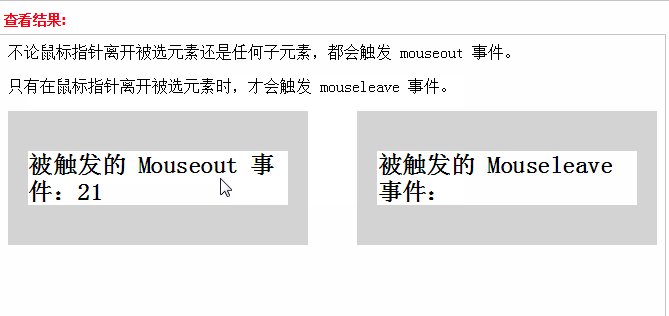
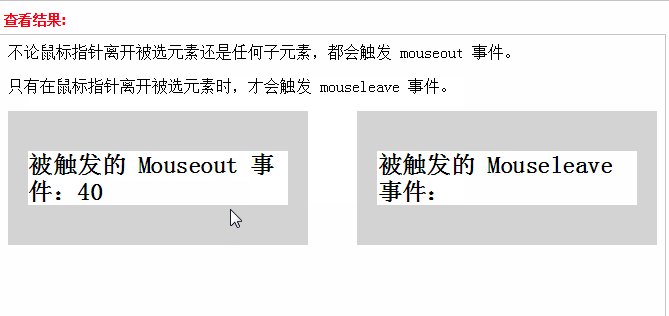
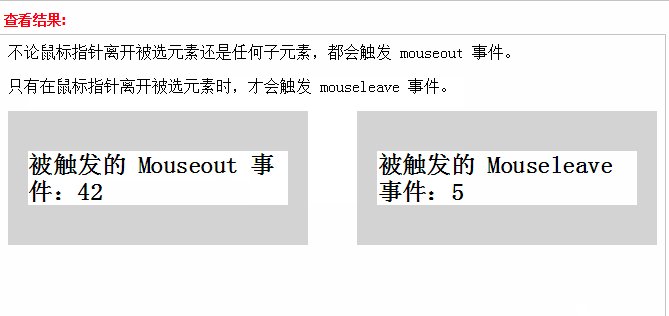
注释:与 mouseleave 事件不同,不论鼠标指针离开被选元素还是任何子元素,都会触发 mouseout 事件。只有在鼠标指针离开被选元素时,才会触发 mouseleave 事件。
请看下面例子的演示。