前言
AngularJS 提供了动画效果,可以配合 CSS 使用。AngularJS 使用动画需要引入 angular-animate.min.js 库。
<script src="/UploadFiles/2021-04-02/angular-animate.min.js">还需在应用中使用模型
ngAnimate:<body ng-app="ngAnimate">1、什么是动画?
动画是通过改变 HTML 元素产生的动态变化效果。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> div { transition: all linear 0.5s; background-color: lightblue; height: 100px; width: 100%; position: relative; top: 0; left: 0; } .ng-hide { height: 0; width: 0; background-color: transparent; top:-200px; left: 200px; } </style> <script src="/UploadFiles/2021-04-02/angular.min.js">如果我们应用已经设置了应用名,可以把
ngAnimate直接添加在模型中:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> div { transition: all linear 0.5s; background-color: lightblue; height: 100px; width: 100%; position: relative; top: 0; left: 0; } .ng-hide { height: 0; width: 0; background-color: transparent; top:-200px; left: 200px; } </style> <script src="/UploadFiles/2021-04-02/angular.min.js">2、ngAnimate 做了什么"htmlcode">
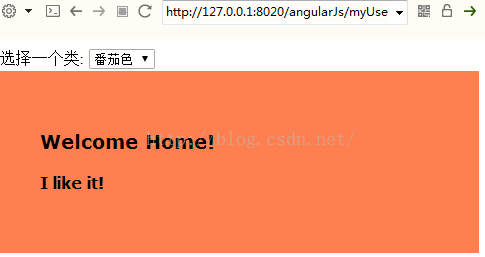
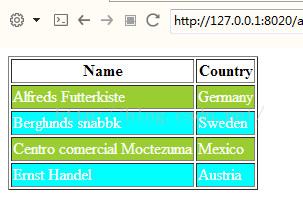
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>angularJs</title> <script src="/UploadFiles/2021-04-02/angular.min.js">(2)、ng-class-even类似 ng-class,但只在偶数行起作用;ng-class-odd 类似 ng-class,但只在奇数行起作用
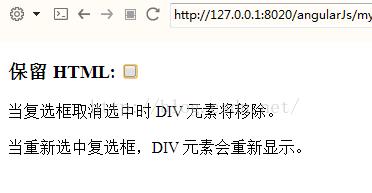
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>angularJs</title> <script src="/UploadFiles/2021-04-02/angular.min.js">(3)、ng-if如果条件为 false 移除 HTML 元素
ng-if指令用于在表达式为 false 时移除 HTML 元素。如果 if 语句执行的结果为 true,会添加移除元素,并显示。ng-if指令不同于ng-hide,ng-hide隐藏元素,而ng-if是从 DOM 中移除元素。<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>angularJs</title> <script src="/UploadFiles/2021-04-02/angular.min.js">(4)、ng-checked规定元素是否被选中
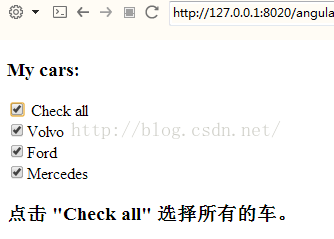
ng-checked指令用于设置复选框(checkbox)或单选按钮(radio)的 checked 属性。如果ng-checked属性返回 true,复选框(checkbox)或单选按钮(radio)将会被选中。<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>angularJs</title> <script src="/UploadFiles/2021-04-02/angular.min.js">3、使用 CSS 动画
我们可以使用 CSS transition(过渡) 或 CSS 动画让 HTML 元素产生动画效果。
(1)、CSS 过渡
CSS 过渡可以让我们平滑的将一个 CSS 属性值修改为另外一个:在 DIV 元素设置了
.ng-hide类时,过渡需要花费 0.5 秒,高度从 100px 变为 0。<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>angularJs</title> <script src="/UploadFiles/2021-04-02/angular.min.js">(2)、CSS 动画
CSS 动画允许你平滑的修改 CSS 属性值:在 DIV 元素设置了
.ng-hide类时,myChange动画将执行,它会平滑的将高度从 100px 变为 0。<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>angularJs</title> <script src="/UploadFiles/2021-04-02/angular.min.js">总结
以上就是关于AngularJS动画的全部内容,本文总结的很详细,并提供了实例代码,希望对学些AngularJS的大家有所帮助
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com狼山资源网 Copyright www.pvsay.com暂无“AngularJS入门之动画”评论...