微信小程序开放公测以来,一夜之间在各种技术社区中就火起来啦。对于它 估计大家都不陌生了,对于它未来的价值就不再赘述,简单一句话:可以把小程序简单理解为一个新的操作系统、新的生态,未来大部分应用场景都将给予微信小程序进行研发。基于对它的敬畏以及便于大家快速上手,特整理微信小程序商城开发系列,未来将持续增加微信小程序技术文章,让大家可全面了解如何快速开发微信小程序商城。
本篇文章主要介绍微信小程序官方提供的开发工具,俗话说:欲工善其身,必先利其器。
小程序开发文档地址https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
首先我们需要获取一下微信小程序提供给我们的代码编辑器
工具获取地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html"" src="/UploadFiles/2021-04-02/201611211434111.png">
下载地址我们可以根据我们电脑系统下载对应的版本
下载安装包后直接双击打开按照流程完成安装

安装好后在桌面会有一个<微信web开发者工具> 这个就是微信小程序所提供的编辑器
下面我们就一步一步的来创建一个微信小程序
打开工具你会发现工具的使用需要通过微信扫描登录才可使用
扫码登录之后我们就可以选择我们需要建立的项目类型
点击添加项目

这边依次填写你的APPID,项目名称以及你所建的项目的目录
目前已经开始公测 小程序的注册范围为企业,政府,媒体,和其他组织,也就是说个人是没有办法注册的,所以这个不在注册范围之内的可以选择无APPID来进行开发

已经有的可以登录https://mp.weixin.qq.com 后台,在设置中查看到小程序的APPID
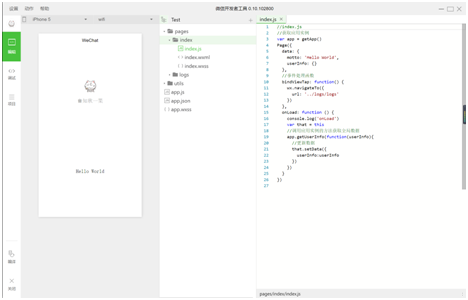
完成上面步骤添加完项目后,我们就可以进入到编辑器的界面
编辑器主要分为三个模块,编辑,调试,项目。
编辑:主要功能相当于我们代码编辑器的功能。
调试:这个类型于我们Goole浏览器的控制台一样
项目:这个地方主要执行的是发布代码和预览的地方
做前端的同行们应该都很容易上手这个就相当于,将我们以前web开发的编辑器,调试工具集成到一个环境中来。还是比较好理解的。

在调试界面可以看到这个就类似于我们使用Goole浏览器开发H5网站时差不多。是不是找回点熟悉的味道啦!
在调试界面我们可以手动进行编译。(这边我们也可以在项目模块设置自动监听文件变化编译文件的)
手动清除缓存,查看控制台日志,网络请求…..等等。
接下来就是我们的项目模块,项目模块比较简洁。
这边可以执行项目的上传,和预览,以及整个IDE一些简单的配置。
这边需要注意的是这个上传代码需要管理员才能进行上传,当然没有没有AppID是上传不了的啦。由于现在是公测阶段,我们上传的代码也不能真正的让用户看到只有开发者可以看到。
另外下面这个预览功能可能是我觉得是整个IDE的唯一亮点。大家知道我们以前在做H5网站最头疼的就是在浏览器的模拟器上,一切正常可是到真是的手机上看就有各种兼容性问题。这个功能可以你在做完一个页面可以马上上传上去通过扫码来进行预览。

这边需要注意的预览只能是在登录了和当前IDE相同微信号的手机上。其他手机通过微信扫码将不能进行预览。
好啦今天先介绍微信IDE,下一章节我们会一步步的来实现我们的小程序
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。

