template.js 一款 JavaScript 模板引擎,简单,好用。提供一套模板语法,用户可以写一个模板区块,每次根据传入的数据,生成对应数据产生的HTML片段,渲染不同的效果。https://github.com/aui/artTemplate
1、特性
(1)、性能卓越,执行速度通常是 Mustache 与 tmpl 的 20 多倍(性能测试)(2)、支持运行时调试,可精确定位异常模板所在语句(演示)
(3)、对 NodeJS Express 友好支持(4)、安全,默认对输出进行转义、在沙箱中运行编译后的代码(Node版本可以安全执行用户上传的模板)
(5)、支持include语句
(6)、可在浏览器端实现按路径加载模板(详情)
(7)、支持预编译,可将模板转换成为非常精简的 js 文件
(8)、模板语句简洁,无需前缀引用数据,有简洁版本与原生语法版本可选
(9)、支持所有流行的浏览器
2、语法
(1)、使用
引用简洁语法的引擎版本,例如: <script src="/UploadFiles/2021-04-02/template.js">
(2)、表达式
{{ 与 }} 符号包裹起来的语句则为模板的逻辑表达式。
(3)、输出表达式
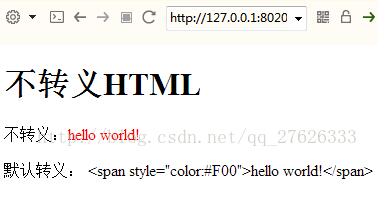
对内容编码输出: {{content}}
不编码输出: {{#content}}
编码可以防止数据中含有 HTML 字符串,避免引起 XSS 攻击。
(4)、条件表达式
{{if admin}}
<p>admin</p>
{{else if code > 0}}
<p>master</p>
{{else}}
<p>error!</p>
{{/if}}
(5)、遍历表达式
无论数组或者对象都可以用 each 进行遍历。
{{each list as value index}}
<li>{{index}} - {{value.user}}</li>
{{/each}}
亦可以被简写:
{{each list}}
<li>{{$index}} - {{$value.user}}</li>
{{/each}}
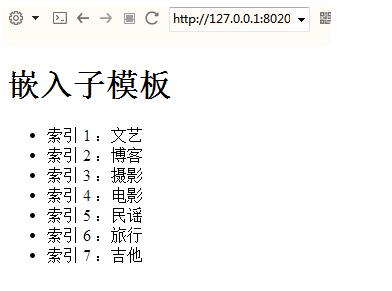
(6)、模板包含表达式
用于嵌入子模板。
{{include 'template_name'}}
子模板默认共享当前数据,亦可以指定数据:{{include 'template_name' news_list}}
(7)、辅助方法
使用template.helper(name, callback)注册公用辅助方法:
template.helper('dateFormat', function (date, format) {
// ..
return value;
});
模板中使用的方式: {{time | dateFormat:'yyyy-MM-dd hh:mm:ss'}}
支持传入参数与嵌套使用: {{time | say:'cd' | ubb | link}}
3、实例
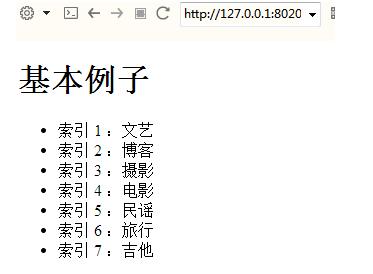
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>basic-demo</title> <script src="/UploadFiles/2021-04-02/template.js"><!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>no escape-demo</title> <script src="/UploadFiles/2021-04-02/template.js"><!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>include-demo</title> <script src="/UploadFiles/2021-04-02/template.js">
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。