一切尽在代码截图中,愿意和大家一起成长!可以喷,毕竟是菜鸟! 好了,废话不多说了,看具体实例代码吧!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
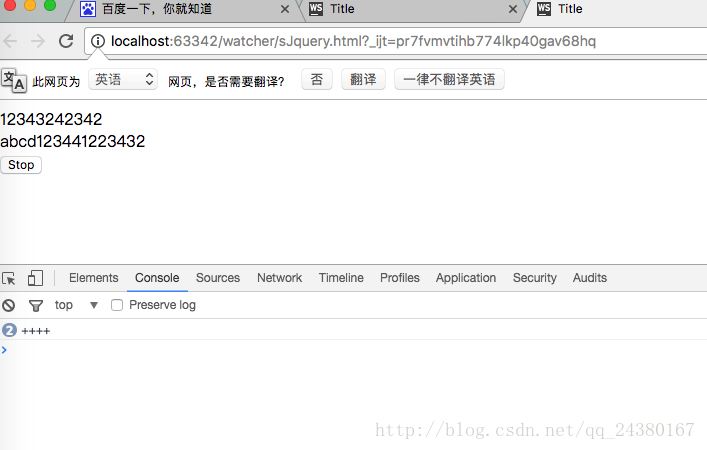
<div class="wraper"></div>
<div class="wraper1">abcd123441223432 </div>
<button onclick="clearIt=window.clearInterval(clearIt)">
Stop</button>
<script>
window.onload = function () {
$('.wraper').html('12343242342')
setTimeout(function () {
$('.wraper').hide();
setTimeout(function () {
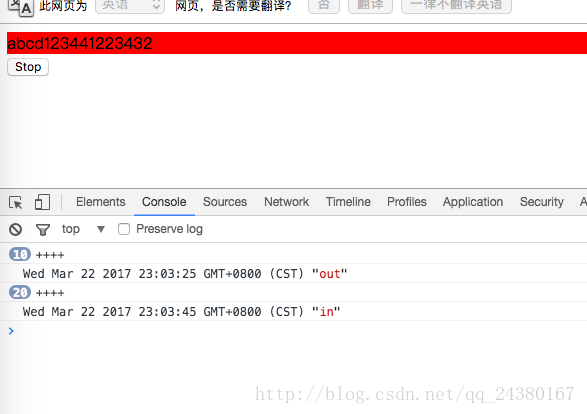
$('.wraper1')[0].style.backgroundColor = 'red';
console.log(new Date(),"in");
},20000);
console.log(new Date(),"out");
},10000);
}
var clearIt=self.setInterval("setIntervalTest()",1000);
function setIntervalTest () {
console.log('++++');
}
</script>
<script type="text/javascript" src="/UploadFiles/2021-04-02/jquery-min.js">
补充:下面看下setTimeout和setInterval的相同处及区别介绍
setTimeout和setInterval的相同处
setTimeout和setInteval 都是window对象的定时方法,它们语法基本上相同。它们都有两个参数,一个是将要执行的代码字符串,还有一个是以毫秒为单位的时间间隔,当过了那个时间段之后就将执行那段代码。
setTimeout和setInterval的区别
setTimeout方法是定时程序,也就是在什么时间以后干什么。干完了就拉倒。
setInterval方法则是表示间隔一定时间反复执行某操作。
如果用setTimeout实现setInerval的功能,就需要在执行的程序中再定时调用自己才行。
如果要清除定时器则根据创建定时器时使用的方法调用不同的清除方法:
例如:
timer=setTimeout('startShow()',2000);
clearTimeout(timer);
或者:
timer=setInterval('startShow()',2000);
clearInterval(timer);
以上所述是小编给大家介绍的JS中SetTimeout和SetInterval使用初探,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件!
如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
狼山资源网 Copyright www.pvsay.com
暂无“JS中SetTimeout和SetInterval使用初探”评论...